19 / 08 / 19
设计工程化
这篇文章是我在 Mixlab 广州分享会上的总结。Mixlab(ID:mix-lab)是一个汇集跨界人群的组织,愿景是让每个人有无限可能。
互联网自诞生距今已有五十余年,这几十年中互联网产品形态发生了巨大的改变,其生产流程也在不断变化。在互联网产品的生产流程中,设计师的角色发生了很大转变,设计环节变得越来越重要,设计方式也在不断进化。
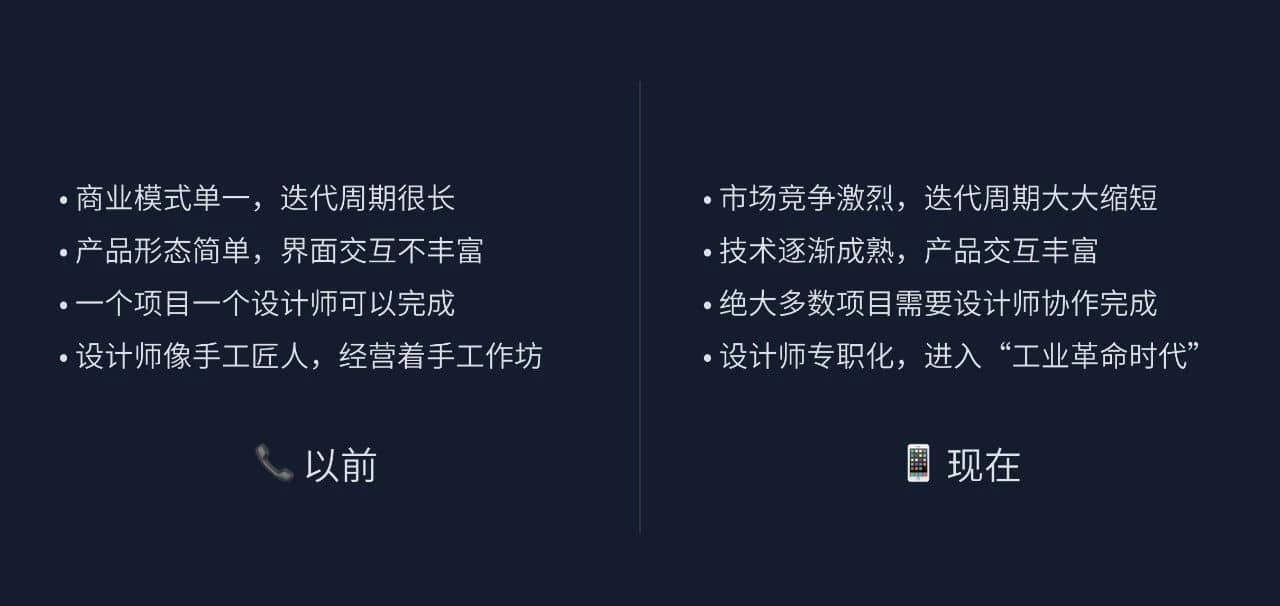
在以前,互联网公司商业模式单一,产品形态足够简单,界面交互也没有那么丰富。那时的设计师被称作网页设计师,他们的工作更多的是将平面设计搬到网页上,自己设计自己切图甚至自己写代码实现。随后智能手机出现,设计师们需要开始为移动端设计,不过初期的 App 也不是很复杂,所以即使是细节丰富的拟物化设计,设计师也能够应付过来。
当时市场竞争也没有现在激烈,很多产品很长时间才会迭代一次,因而,设计师有足够的时间慢慢设计。那时候的设计师,就好像一个“手工匠人”,经营着一个个的小作坊,打磨完一个产品就开始另一个产品。
但是随后,产品形态开始变得复杂,市场竞争变得激烈,产品迭代周期变得更短,我们需要适应一种快节奏的设计方式。这个时候,一个设计师很难应付一个项目,我们需要多人一起协作,每个设计师的工作也变得更加专职化了。此时,以前那种“作坊式”的设计方式便不再适用,我们需要更加系统化、规模化的设计方法来加速产品设计流程。

什么是设计工程化
在第一次工业革命中,人类的手工生产方式逐渐被机器取代,这时候很多大规模的工厂取代了小作坊,人类社会的生产效率大大提高。其实设计的工程化与之类似,上述的种种变化让我们开始以一种更加系统化的思维去看待设计,设计不再仅仅是创意工作了,更是一项工程。
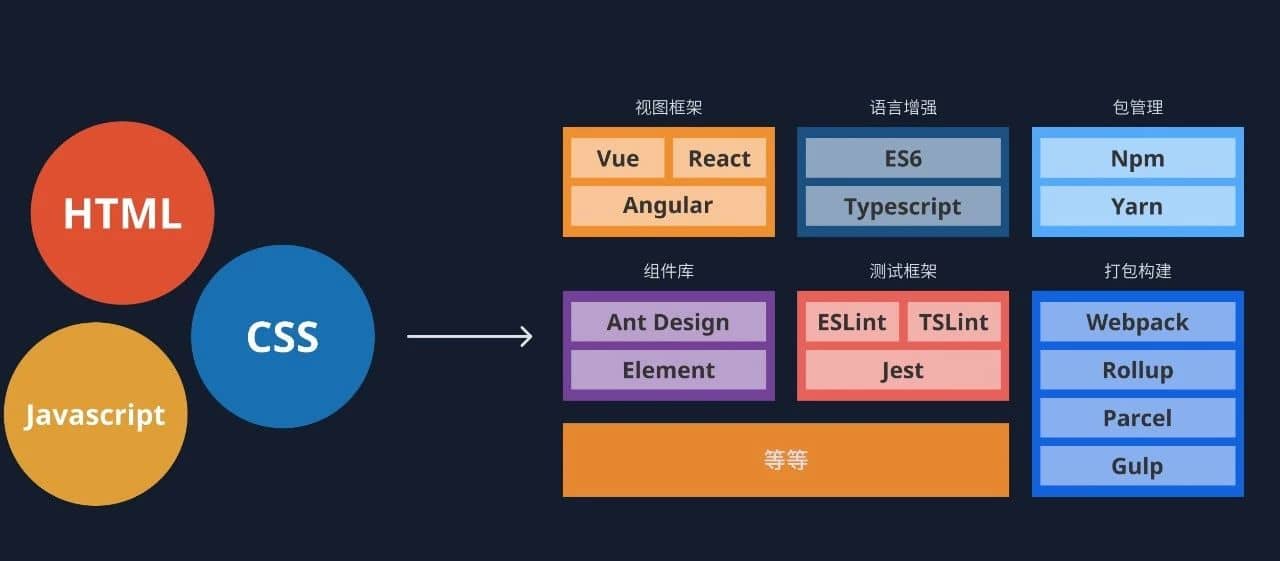
为了更加具象地理解设计工程化,我们先看一看现在很成熟的前端工程化。工程师们信奉一句话:不会偷懒的开发不是好开发。因此,他们会将代码分成一个个模块,以期最大化复用;也会写一些脚本工具,来辅助开发、测试和发布流程。也就是说,他们会通过一系列的工具和约束规范,把一些繁琐的事务交给机器来做,提升开发体验和效率,让自己有更多时间关注代码逻辑。

前端工程化并不仅帮他们节省了大量时间,也让工程师产出质量更高,一致性、健壮性更好的代码。
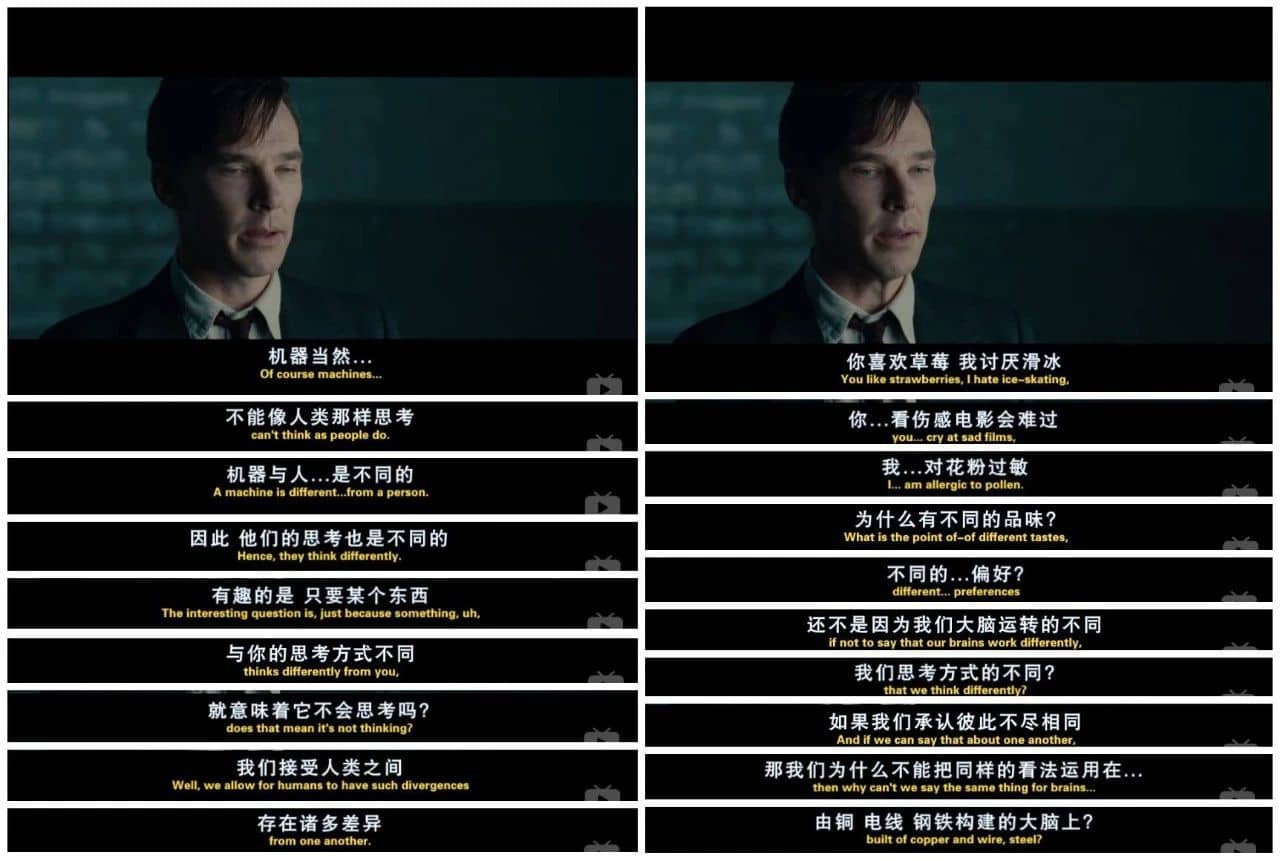
这让我想起了一部叫做《模仿游戏 》的电影,这部电影讲述了计算机理论提出者图灵坎坷而又传奇的一生。在剧中,他说过这么一段话:

他这段话的意思是,人类可以思考,机器也可以,只不过我们各自擅长不同的思考方式。放到今天的主题中,我们可以这样理解:我们可以使用计算机来帮我们完成一些重复性的、有规律的工作,让自己专注于更有意义的工作。
回到我们要聊的设计工程化中,其实我们也可以像前端工程师那样,通过一些工具或者规范来帮助我们自动化一些流程,让自己可以有更多的时间去思考创意或者业务。其实,我们现在已经在这样做了。
- 现代化的设计工具都会提供共享样式和组件的功能,让我们减少重复设计。
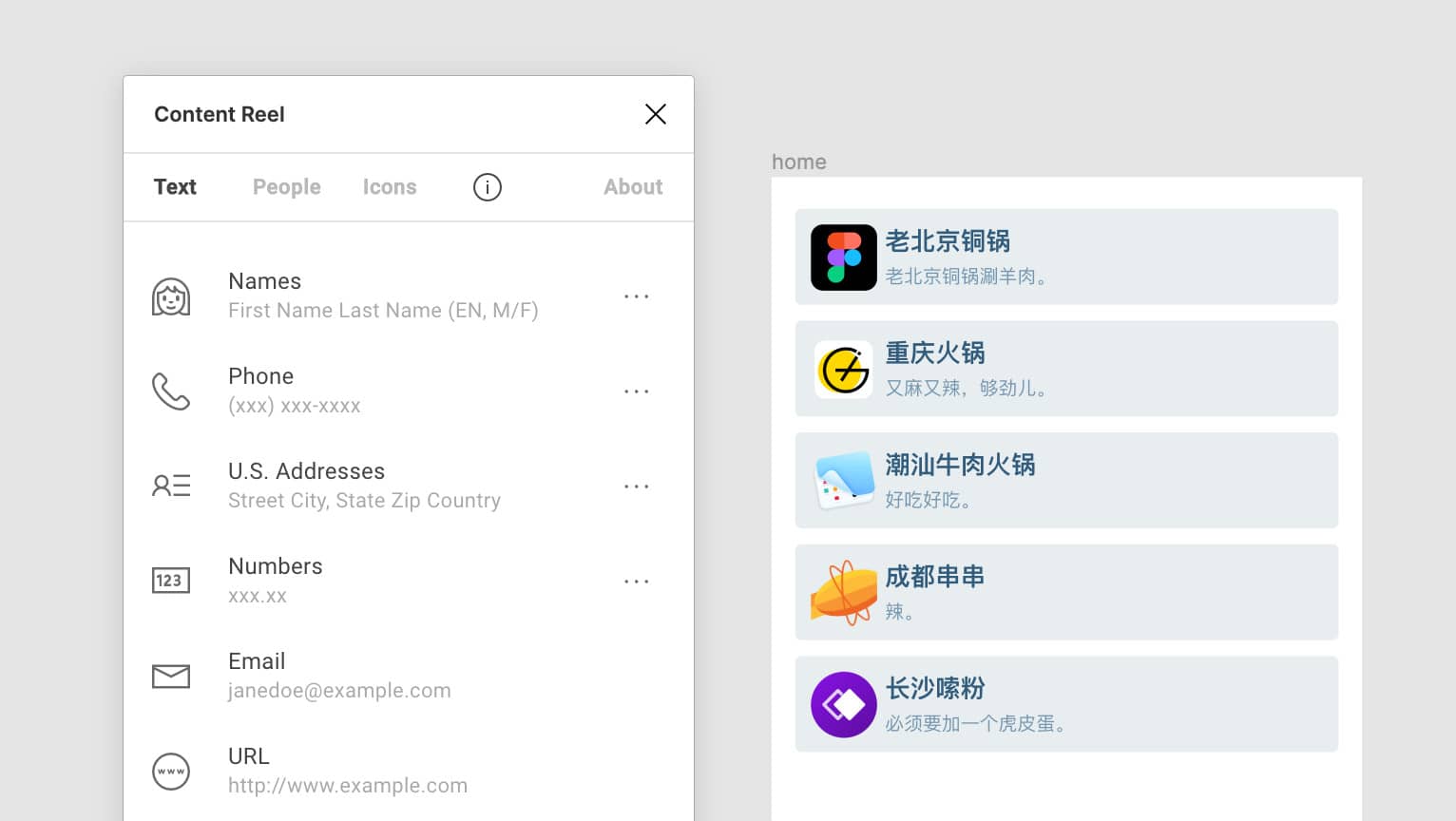
- 我们也会使用一些插件加速设计,比如内容填充、快速生成表格的插件。
- 我们使用标注工具,将设计文件上传至云端,更方便地交付给开发。

可以看到,我们已经在使用机器(计算机)的力量,来让我们的设计流程更加高效。但其实,在设计工程化这一块我们其实还可以做更多。
如何进行设计工程化
设计师是一个承上启下的角色,我们的上游是产品经理,下游是开发。因此,设计的工程化会涉及到内部工程化和外部工程化两部分。
内部工程化
现在大部分产品都需要多个设计师一起合作才能完成,因此设计团队内部的协作效率会极大地影响其产出效率。
设计原则(理念)
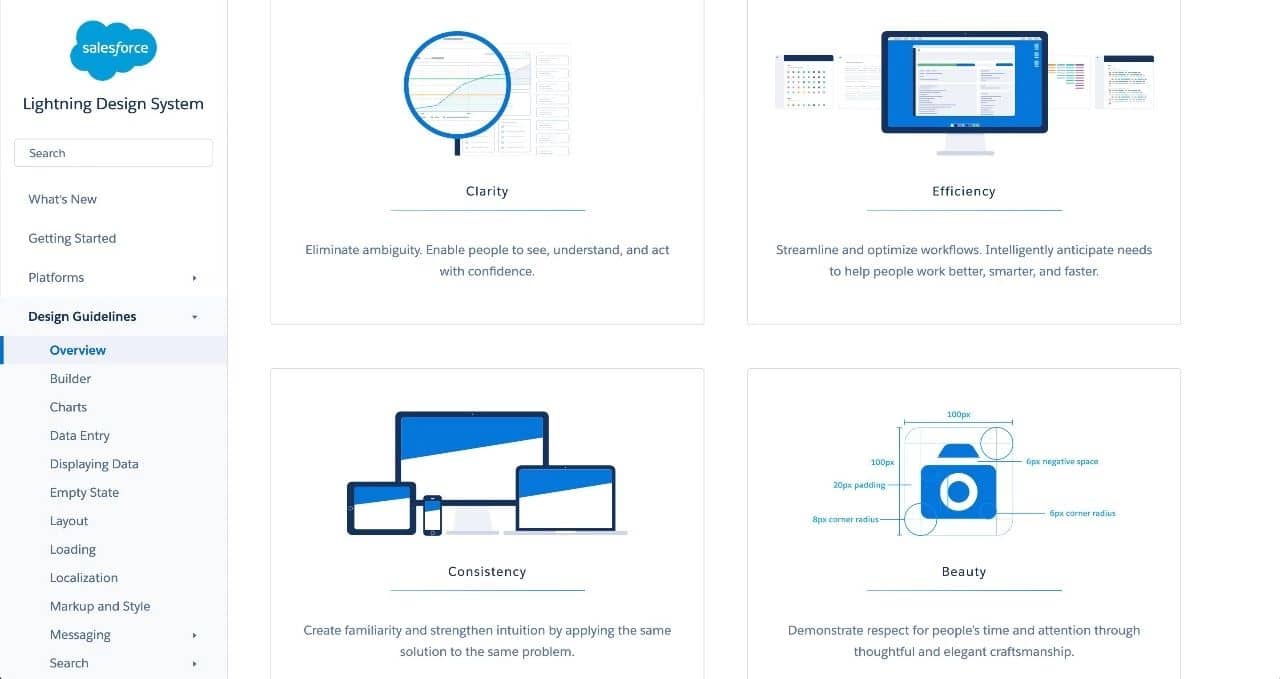
设计团队内部工程化的第一步,是需要所有设计师都有一个基本的设计共识,这一点是非常重要但很多设计团队容易忽略的。如果你平时注意的话,会在很多公司设计团队的设计系统中看到类似于设计原则或理念的东西。比如说 salesforce 的 Lightning Design System 的是 Clarity、Efficiency、Consistency 和 Beauty,并且每个词下方都有详细的解释。这些设计理念当然不是随便写的,而是设计团队在一起讨论总结出来的,代表了他们共同的设计理念,是其设计产出所要达到的共同目标,也是根植于潜意识之中的设计准则。在很多时候,它甚至会成为你在设计时的决策因素,潜移默化地影响着你的设计。

但是,现在很多设计团队都会忽略这一块。在 Alla Kholmatova 的《Design Systems 》一书中,她也花了大量篇幅讲述了 Design Principles。可以说,如果在一开始不能达成一致的设计理念,设计工程化将会很难进行下去。

唯一设计数据源
现在设计模式很成熟,我们很少需要自己去创造新的界面元素或交互方式了。很多设计规范,诸如谷歌的 Material Design,已经给我们提供了各种输入框、下拉选择、模态框等,足以满足绝大多数场景。而一个设计团队,想要让所有人一起能够高效地设计出一致的产出物,就需要唯一的设计数据源。
所谓的唯一设计数据源,也就是我们在设计工具中提炼出来的共享样式和组件库。现在大部分设计工具都提供样式组件库功能,不过都是视觉化的,而对于这种需要同步的数据,其实代码有着天然的优势。
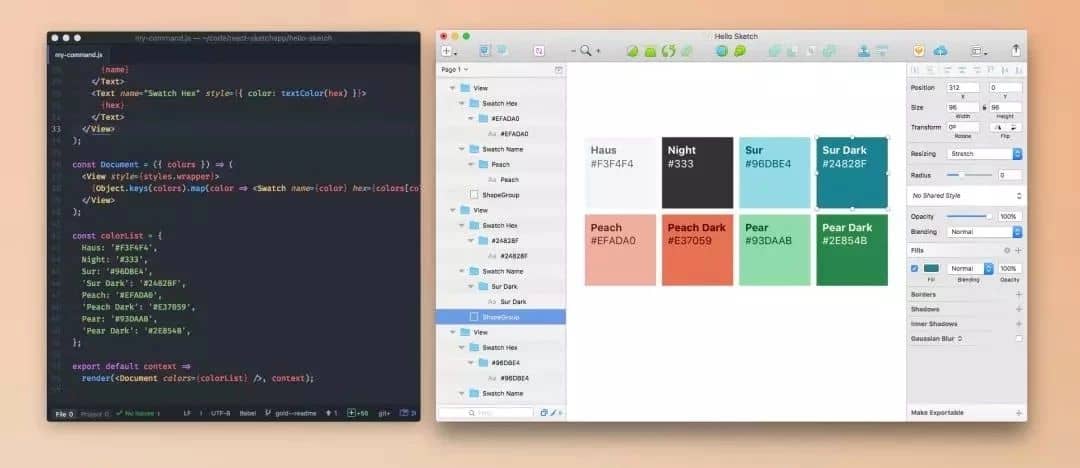
为此,Airbnb 设计团队自己研发了一个叫做 react-sketch.app 的工具,它让设计师通过写代码来实现这个唯一的样式组件库,并把这份代码生成 Sketch 资源,让其他设计师可以直接在 Sketch 中使用这套资源进行设计。这套由代码组成的唯一设计数据源更好进行版本管理,也因为具备可编程性可以做更多事情。

设计检查
即使有了唯一设计数据源,也不能保证设计产出没有问题。通常,我们会在设计完成后进行设计评审,除了一些主观建议以外,很多和规范不符的地方其实都可以自动化检测。
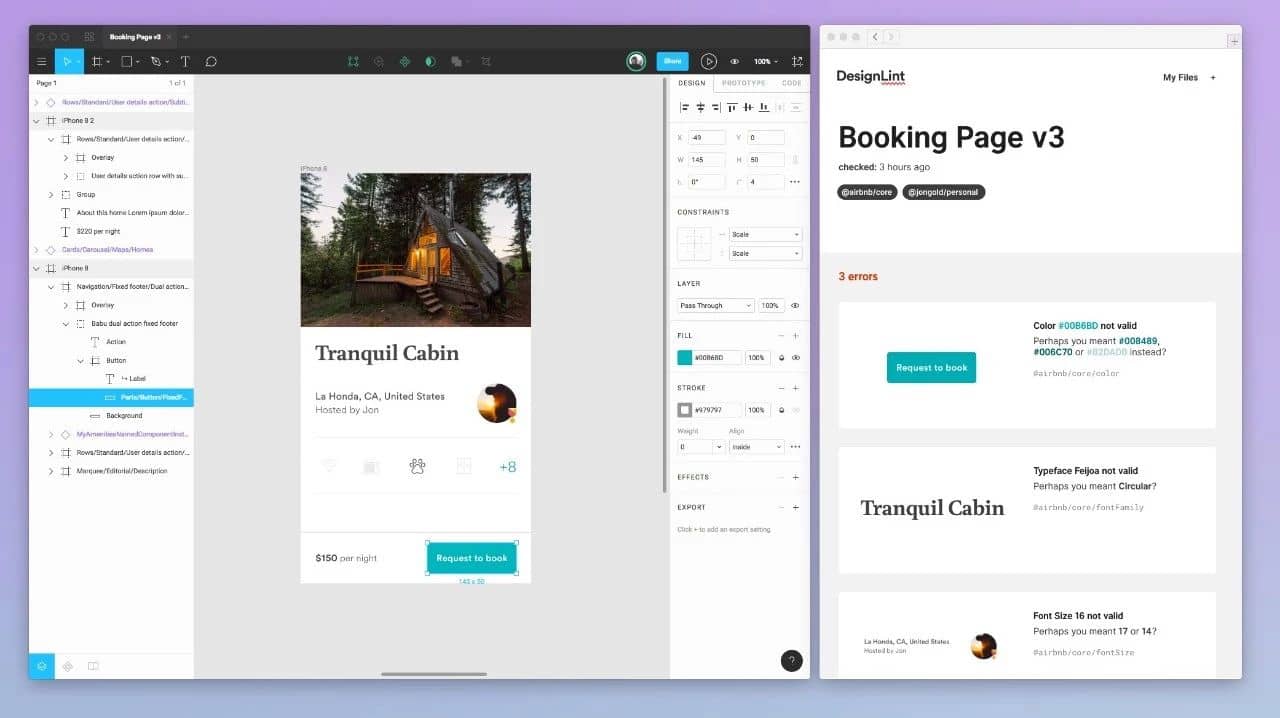
比如 Airbnb 通过 Figma 的 API 获取到设计图的色值、字号等内容,输入到既定规范中进行机器设计评审 ,当有不符合设计规范的色值或字号时便可以迅速发现。这样不仅仅缩短了评审时间,也能够发现一些人眼不能发现的错误细节。

外部工程化
现在让我们再看看外部,也就是和上下游交接的部分,这部分的工程化是指让交付流程尽量自动化。
我们知道,设计师和开发其实是两种性格倾向的人,前者感性后者理性,因此两者之间的沟通其实会有很大的信息损耗,就是说你说的 A 对方会理解为 B。但其实呢,在工作流程上我们之间也是有共同点的。前面也说了前端开发的工程化很成熟了,而且他们也有一套共享样式库和组件库,只不过是代码仓库。那么,我们是否可以找出双方的共同点来形成一个自动化的流程呢?
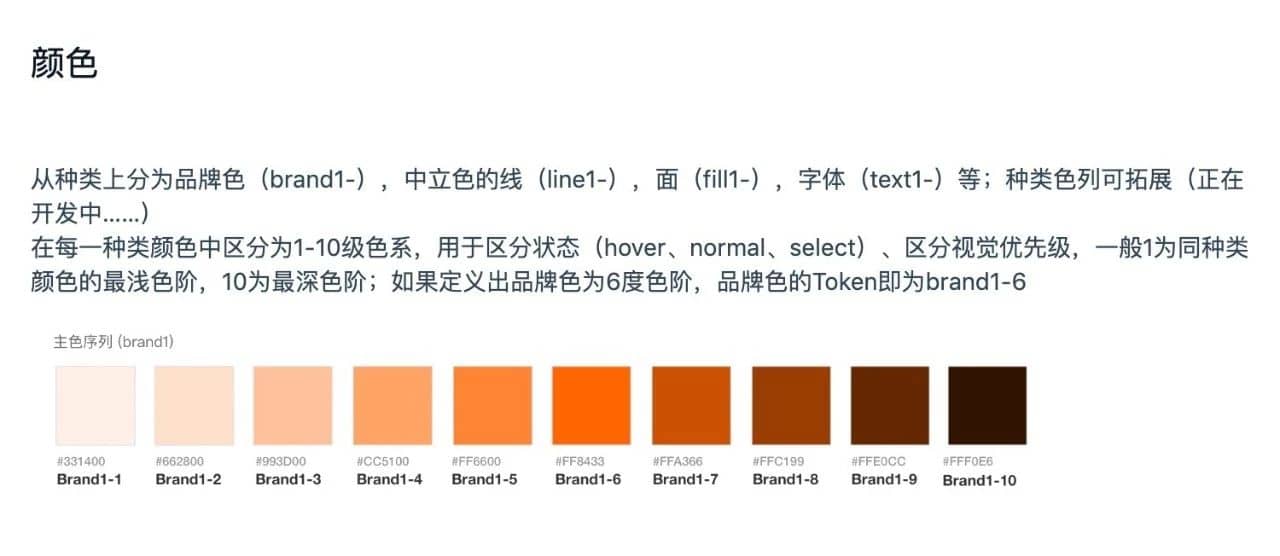
阿里的 Fusion Design ,可以通过插件生成不同主题的组件,直接拖拽至 Sketch 中进行设计。使用这个工具,设计师还可以自定义一套 design token,并使用它约束设计,最终产出这一套 token,给开发用于代码中,这样就保证了交付的一致性。

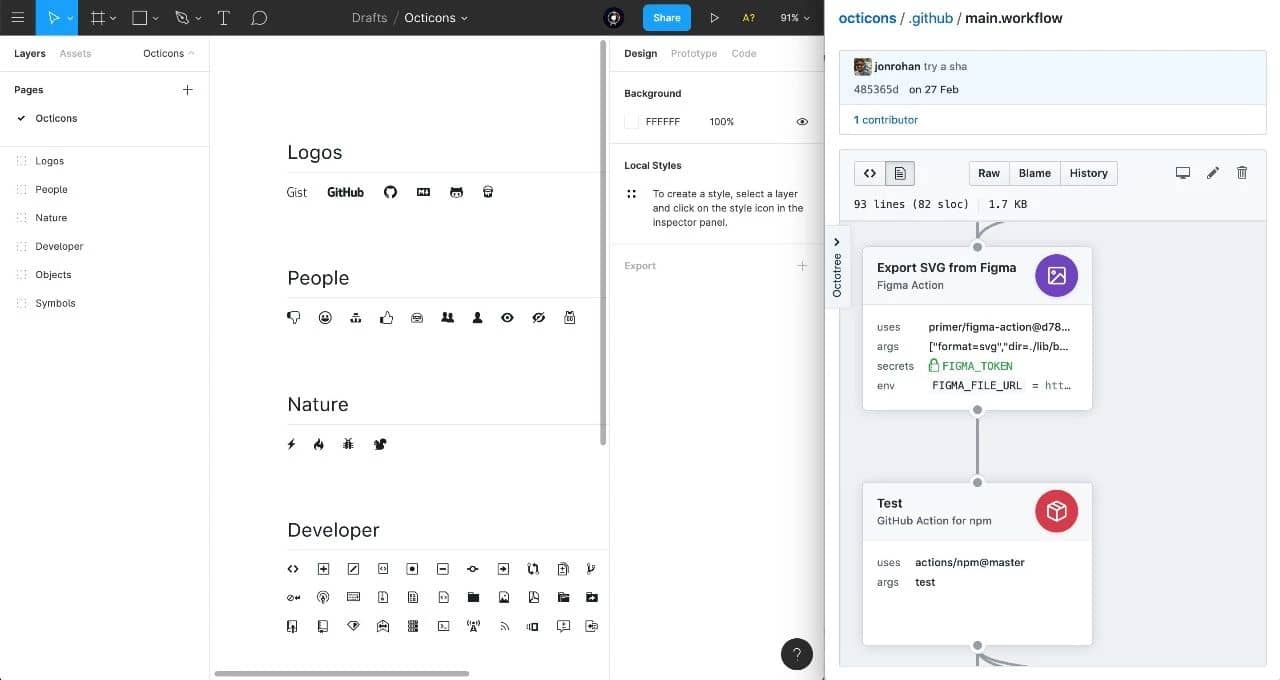
还有一个例子,是 Github 设计团队的图标自动化交付 。现在前端图标多采用 SVG 格式,因为它是矢量的,方便改变颜色尺寸,而 SVG 图形本身就是代码,是可以直接从设计师这里交付到开发手中的。Github 通过 Figma 的 API,直接将图标导出代码,发布到 NPM 上供开发使用。这样的好处是,设计师只需在 Figma 内编辑图标,而开发只需用他们熟悉的命令行更新图标库。(我做了一个类似的可用于生产的图标自动化流程,稍后会写文详述)

设计系统
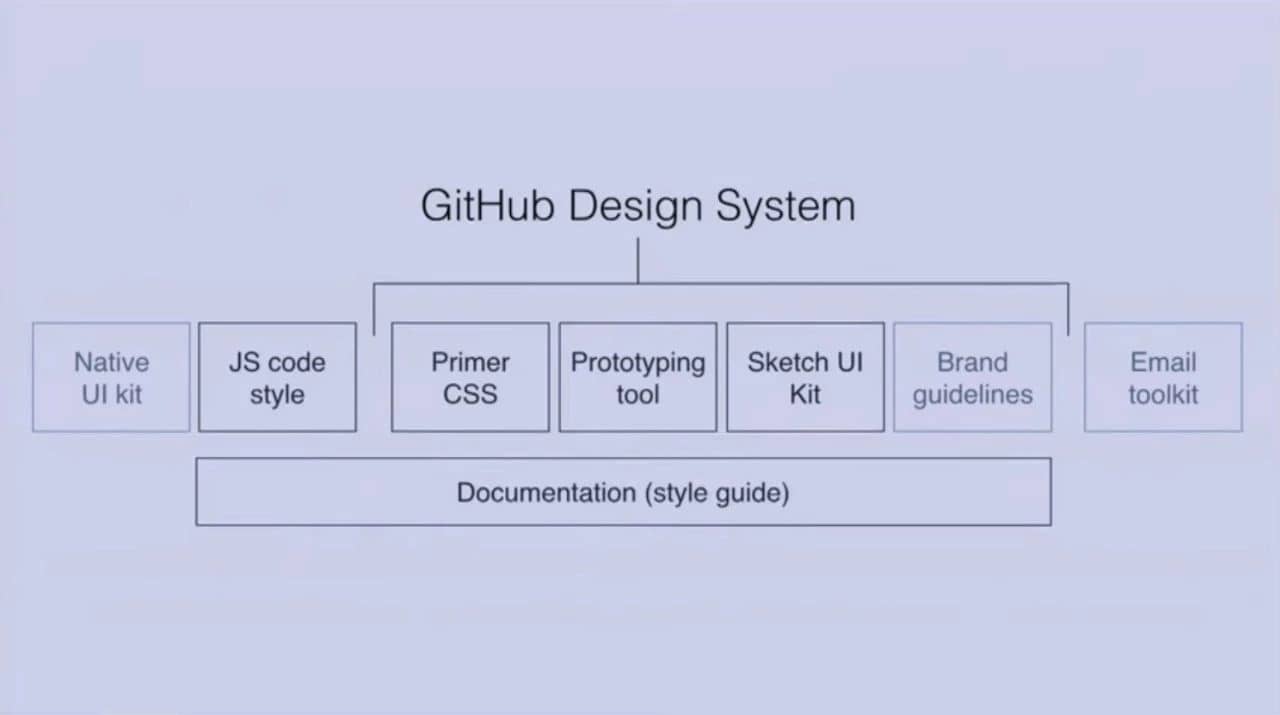
最近几年出现了一个新的概念,叫做“设计系统”,其实它的作用就是来做设计团队内部和外部的工程化的。有人可能觉得这只不过是一个新造的流行词汇,不就是以前那些设计组件库换了个名字嘛。其实设计组件库只是设计系统的一部分,而且是很小的一部分,设计系统所涉及的东西是很广的,可以看一下 Github 的设计系统 组成。

Airbnb 的设计系统也是一个很好的例子。Airbnb 设计团队在业务和团队逐渐扩大时,面临着很多设计方面的问题:比如要保证多平台设计的统一,设计的国际化和本地化,设计团队之间的协作效率,等等。为此,他们自己研发了一系列的工具,来实现部分流程自动化,保证整个设计团队可以高效协作。
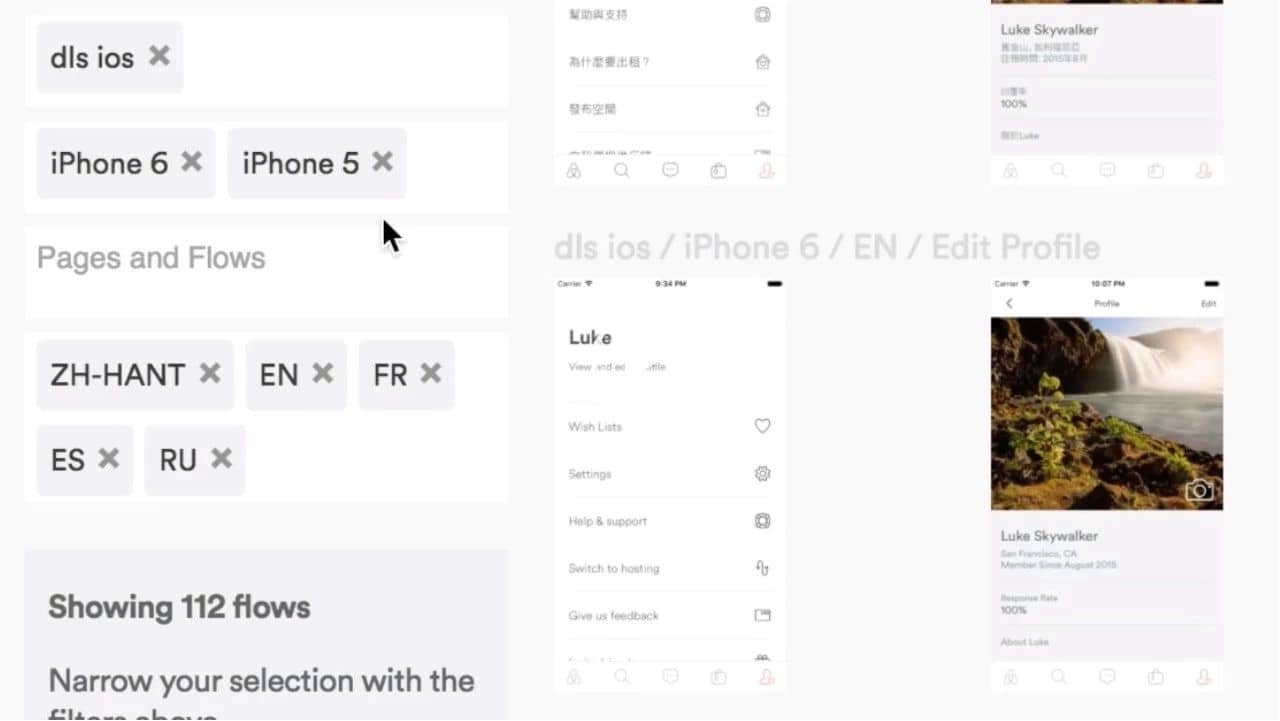
他们的设计语言系统 Design Language System(DLS) 有一张截图是这样的,设计师可以在上面直接查看某个界面在不同平台和不同语言下的实际效果。当然,这只是表面上能看到的,这套系统背后还包括一系列工具。

像 Airbnb 这种产品复杂,设计团队壮大的情况,如果没有一个高效的设计系统协助,其设计流程很难保持高效,设计产出很难保持统一。
在我的理解中,设计系统是不同设计师之间,设计师和其他角色之间沟通协作的桥梁。我们可以通过设计系统减少协作阻力,从而让自己有更多时间用于自己擅长的地方。
展望
也许你会担心,受到这样机械式流程干扰的设计产出,会不会千篇一律没有灵魂呢?当然不会,首先设计工程化是动态的,我们会不断地更新我们的设计系统;其次,正是因为我们把一些机械化的工作交给了机器,才能有更多时间去实现业务上的创新。
Airbnb 的设计经理 Alex Schleifer 就曾在其设计博文《The way we build 》中写道:如果不能在构建产品的方式上创新,你的产品就无法创新。
在未来,设计的工程化其实还有更多可以探索的。比如 Airbnb 曾经尝试通过机器学习将手绘图转化为原型图,用来快速验证想法。现在新的技术层出不穷,我们都可以尝试摸索,用来实现高效的设计工程化。